


Дизайн это лицо бизнеса, а чем оно опрятнее и привлекательнее, тем лучше будет конверсия в дальнейшем в подписку и больше лидов получится привлечь. Хороший дизайн показывает компанию, как действительно качественный продукт, который развивается. Никогда не нужно экономить на таких мелочах, как дизайн. Разберем основные варианты качественного оформления для самых популярных соц. сетей.
Именно Вконтакте имеет максимально много возможностей по дизайну, т.к. это наиболее популярная соц. сеть в РФ с самым большим количеством аудитории. Различные обновления интерфейса выходят очень часто и появляются новые возможности оформления.
1) Оформление аватара
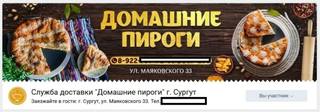
Очень важно соблюдать читаемый размер текста, например, это наше оформление, где все очень четко видно — телефон, адрес и название четко по центру.
Вот еще неплохой пример, где видно сразу одежду и перечислены названия брендов
Вообще хорошо работают лица или люди на аватаре - так сообщество становится более “живым” и узнаваемым. Как известно, люди покупают у людей, а не у сайтов или соц. сетей. На данном примере хорошо проработан оффер.
Вот тоже интересный пример, как можно креативить, казалось бы в такой нише, где это невозможно))
Можно также выводить акции на аватар, таким образом выделяя их сразу.
А в этом примере, с одной стороны, неплохой минималистичный дизайн, но очень мелкие шрифты затрудняют чтение информации. Еще ссылку на сайты или другие соц. сети вообще лучше не использовать, т.к. они не кликабельны и вряд ли клиент будет вручную вводить эти данные.
Из плохих примеров можно выделить такое оформление, в котором полный хаос и вообще непонятно тематику группы (точнее понятно, но не сразу).
Вот еще плохой вариант, который слишком перегружен не сочетаемыми цветами и непонятной графикой.
2) Аватар и закрепленное меню
Можно сделать аватар размером 1590 х 400 px, только учитывайте, что в мобильной версии будет видна часть 1196 х 315 px, плюс меню с интерактивными кнопками. Такой вариант немного устарел, прежде всего из-за сложности в реализации. Далеко не всем охота возиться с wiki разметкой, но зато она имеет хороший функционал - можно туда внутренние страницы добавлять, таблицы, ссылку на сайт, быстрые переходы в разделы группы и еще много чего полезного. По ширине меню оптимально готовить меню 510 px, а по длине оно может быть любое. Еще не забывайте делать такое меню “открытым”. Для этого нужно выложить пост на стене с любой графикой, вставить ссылку на само меню и этот пост закрепить.
Хорошие варианты использования дизайна сообщества с таким меню
Вот еще один из наших довольно старых проектов, там целые статьи в разделе “полезное про тюнинг”, есть также таблица штрафов и ссылка на СТО партнеров.
Здесь неудачный пример, когда неверно прописали формулу для wiki разметки и остались пробелы между блоками.
3) Интерактивные аватары
Еще Vkontakte позволяет делать интерактивные аватары, которые могут отображать различную полезную информацию: дату, день недели, курс доллара, самого активного или последнего подписчика и много всего полезного. Не забывайте также призыв к действию оставлять, чтобы человек имел причину, чтобы подписаться. Интерактивный аватар можно использовать для конкурсов, например, чтобы награждать людей за активность небольшими призами и бонусами.
Вот хороший пример использования таких интерактивных аватаров.
И еще вариант для бизнес сообщества с отображением курса валют
4) Дизайн постов
Фирменный стиль самих постов тоже хорошо выделяет группу среди конкурентов. Это может быть просто логотип в углу либо полноценный дизайн. По размеру рекомендуем готовить посты 800 х 600 px, но можно и квадратные изображения использовать. А мы вообще часто нарушаем правила и можем позволить в своих проектах использовать вертикальную или любую непропорциональную верстку)) Еще такие изображения труднее использовать конкурентам и никто их не сможет скопировать, т.е. это своего рода дополнение к авторскому праву контента))
Например, здесь интересно поработали с заменой цвета, такое оформление запоминается и вряд ли где-то можно еще встретить.
Здесь тоже интересный пример с прозрачностью, но снова уж слишком маленькие шрифты.
Вот еще наше оформление постов для группы музыканта в стиле компакт-диска.
Еще можно статью оформить и добавить картинку к посту, чтобы создать эффект двойного изображения, как на примере.
5) Оформление виджетов и товарной группы
Сейчас это намного чаще используется, чем оформление вики меню или постов. Для товаров оптимально использовать квадратную верстку и размеры 600 х 600 px, главное не меньше 400 px. По виджетам бывают разные размеры.
Хороший вариант в такой группе по путешествиям, когда все в одном стиле и гармонирует друг с другом.
Еще огромный плюс использования виджетов это персонализация, т.е. обращение к человеку по имени. Это всегда приятно клиентам, когда им уделяется даже такое минимальное внимание.Вот еще хороший вариант, когда товары как бы перетекают друг в друга и создают общую графику.
6) Меню нового образца
Еще можно оформить меню, но уже нового формата, которое более мобильное и более простое в реализации. Каждый блок оптимально готовить размером 752 х 512 px. Эти кнопки также можно связать с фотоальбомами, видео или привязать к любому разделу сообщества (но только внутри Vkontakte, без ссылок на сайты!).
Хороший и понятный вариант такого меню в строительное группе.
Меню хорошо дополняет аватар таким оранжевым позитивным цветом))
Также хорошо оформлено меню в той же группе по путешествиям
Вот еще вот такой пример, в котором единственный минус, что текст перекрывает графику на иконке - в принципе можно было его вообще убрать, т.к. он есть в описании.
ИТОГО:
Используйте по максимуму возможности соц. сетей, чтобы сделать привлекательный и современный дизайн. В сообщества с хорошей упаковкой будут намного охотнее и активнее вступать.